Raviver une archive papier sur mobile.
2022 | Édition
Rungh est un magazine canadien questionnant et challenge les idées sur la diversité au sein du paysage culturel. D’abord, publié comme un magazine trimestriel au début des années 90, Rungh renaît en 2017 en tant que plate-forme numérique.
En 2002, Rungh créait une archive de leurs premières publications papier, une archive pour l’ère du numérique. En équipe avec Plot+Scatter, Info and Such a élaboré le design de l'archive numérique.
Rungh Redux a reçu le 2022 BC Museum Association Award of Merit for Innovative practice.



LE PROJET EN BREF
Le besoin
Concevoir l’archive numérique d’un magazine papier.
La solution
Une expérience numérique pour explorer une archive sur mobile.
Les services
Design UX/UI, Direction artistique.
Les livrables
Maquette haute fidélité, Guide UI.



Le projet
En équipe avec Plot+Scatter, j'ai conçu une expérience mobile pour Rungh Redux. Quelques principes clés ont orienté le design:
Conserver dans l’expérience numérique quelque chose de la matérialité de l’expérience papier
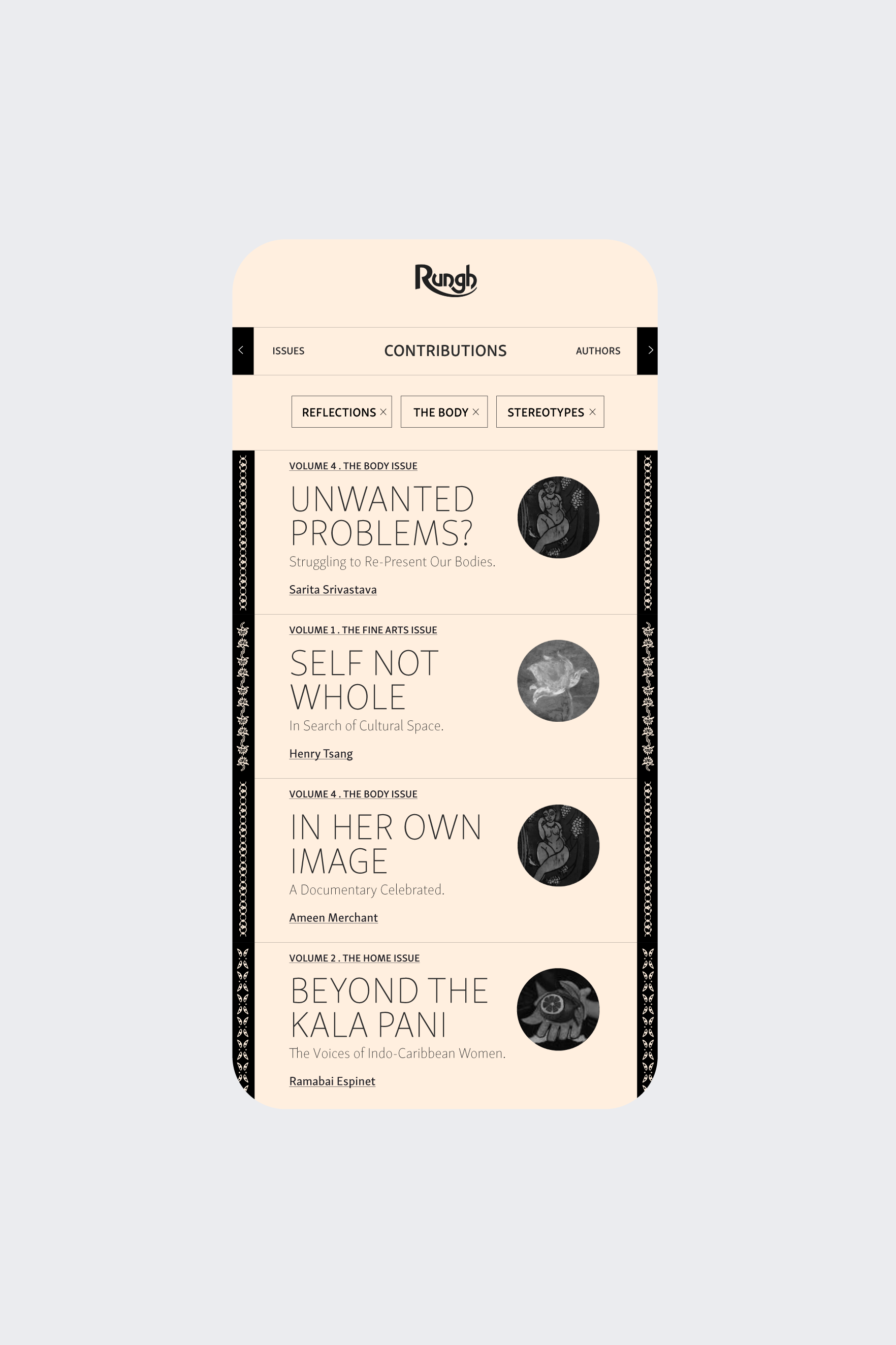
La version originale du magazine, version papier, présentait un détail lui donnant une identité graphique distincte, en haut et en bas de chaque page se déroulait une frieze peinte à la main. Motifs très fins, évoluant au fil des pages, ces frises ornaient chacun des numéros.
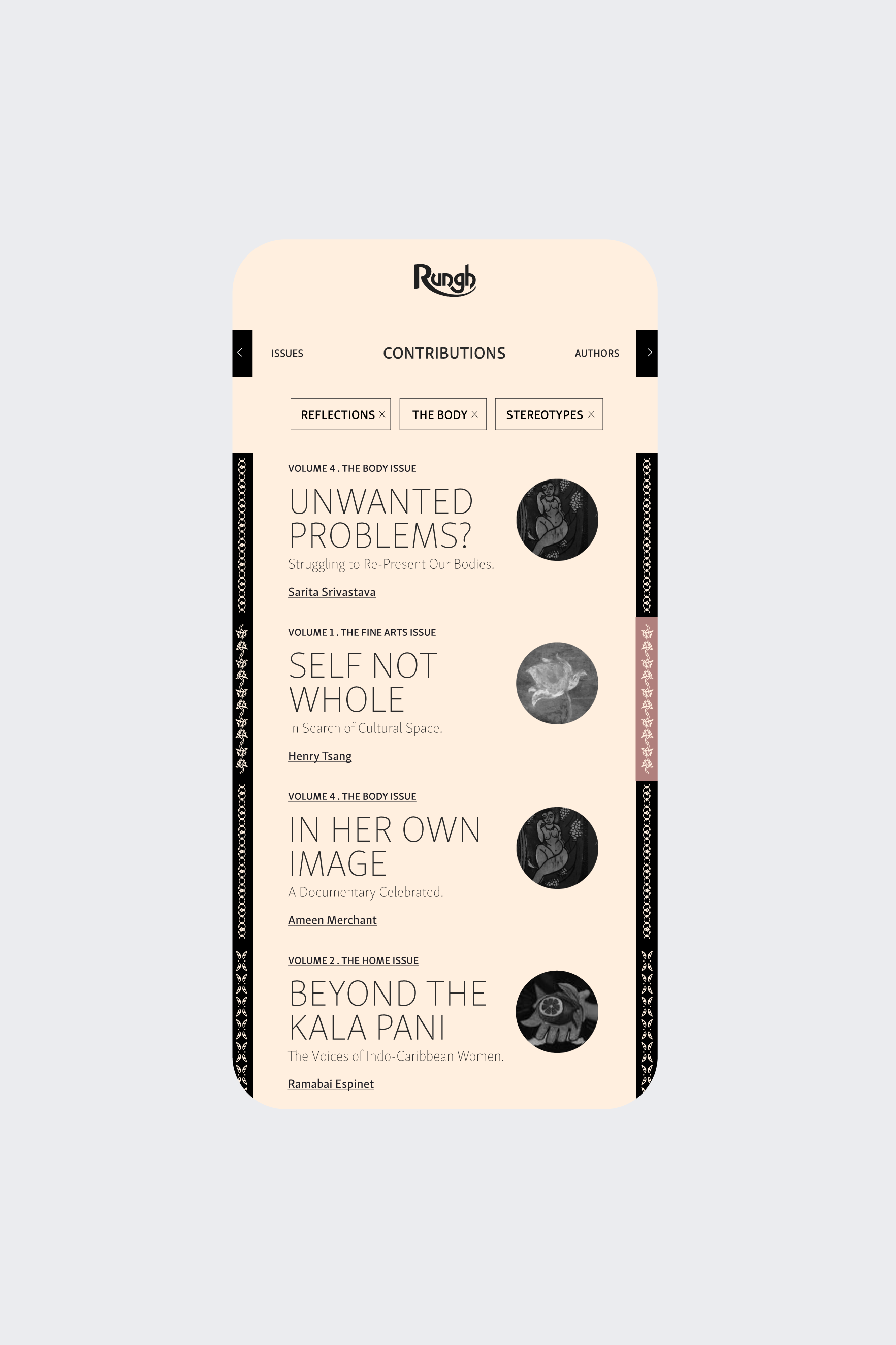
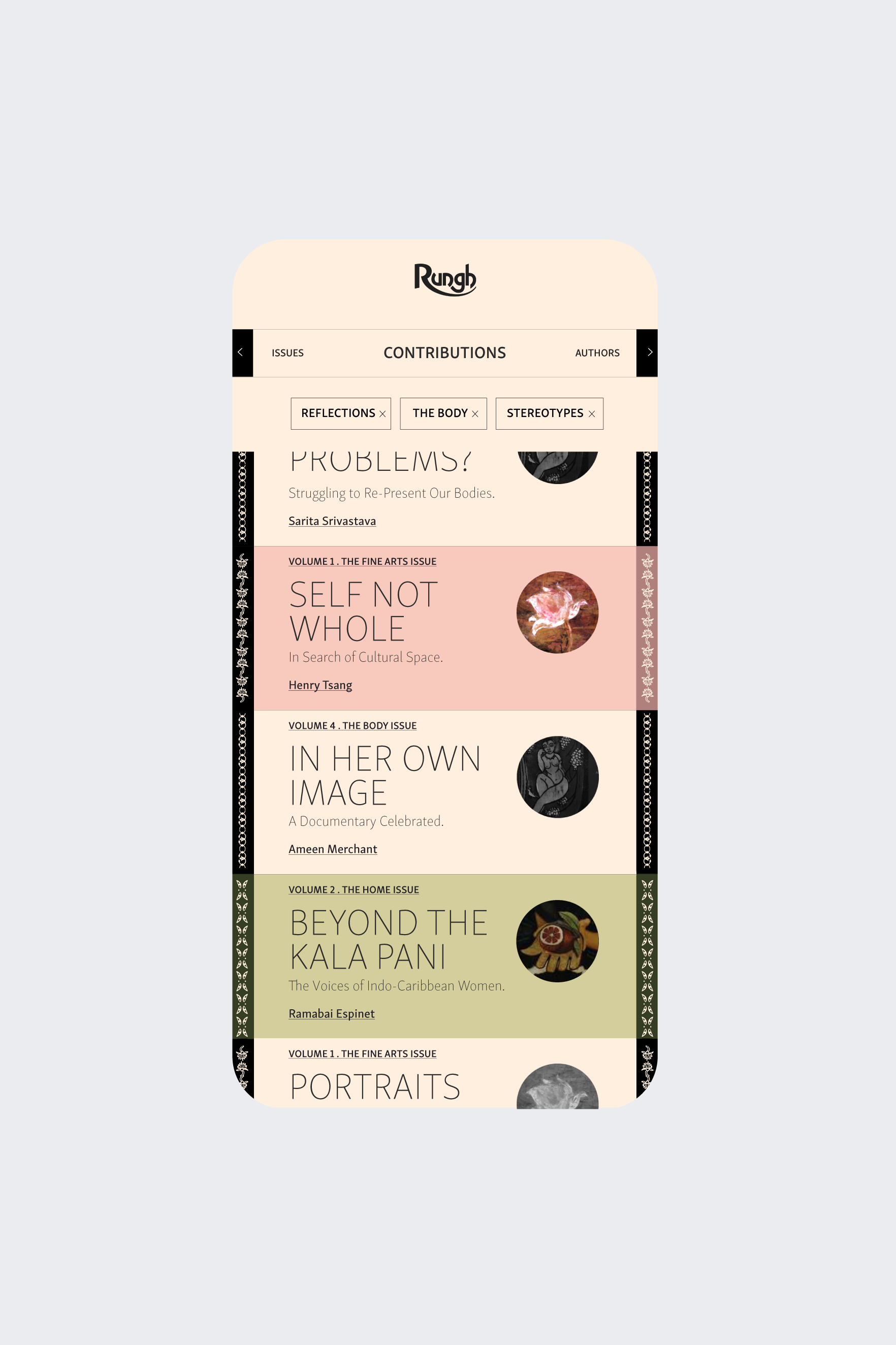
J’ai inclus dans ma recherche créative de pouvoir retenir ces frises singulières. Elles furent intégrées dans le UI, encadrant chaque article, comme dans la version papier. Elles furent également intégrées dans le UX comme élément de navigation. Fonctionnelles, au-delà de leur nature ornementale, elles sont devenues l’élément principal de la navigation de l’interface, le moyen d’un swipe à gauche ou à droite pour plus de contenu.
Prodiguer une bonne localisation à l’utilisateur·trice et mettre en lumière sa progression
Le contenu est divisé en trois catégories: numéros, articles et auteur·trice·s, chaque swipe permettant de naviguer d’une catégorie à l’autre. Une fonctionnalité de filtre permet de filtrer le contenu selon un ensemble de mots-clés. Au-delà d’une catégorisation robuste il y avait aussi le besoin de tracer la progression de l’utilisateur·trice dans cette large quantité de contenu — plus d’une vingtaine de numéros au total.
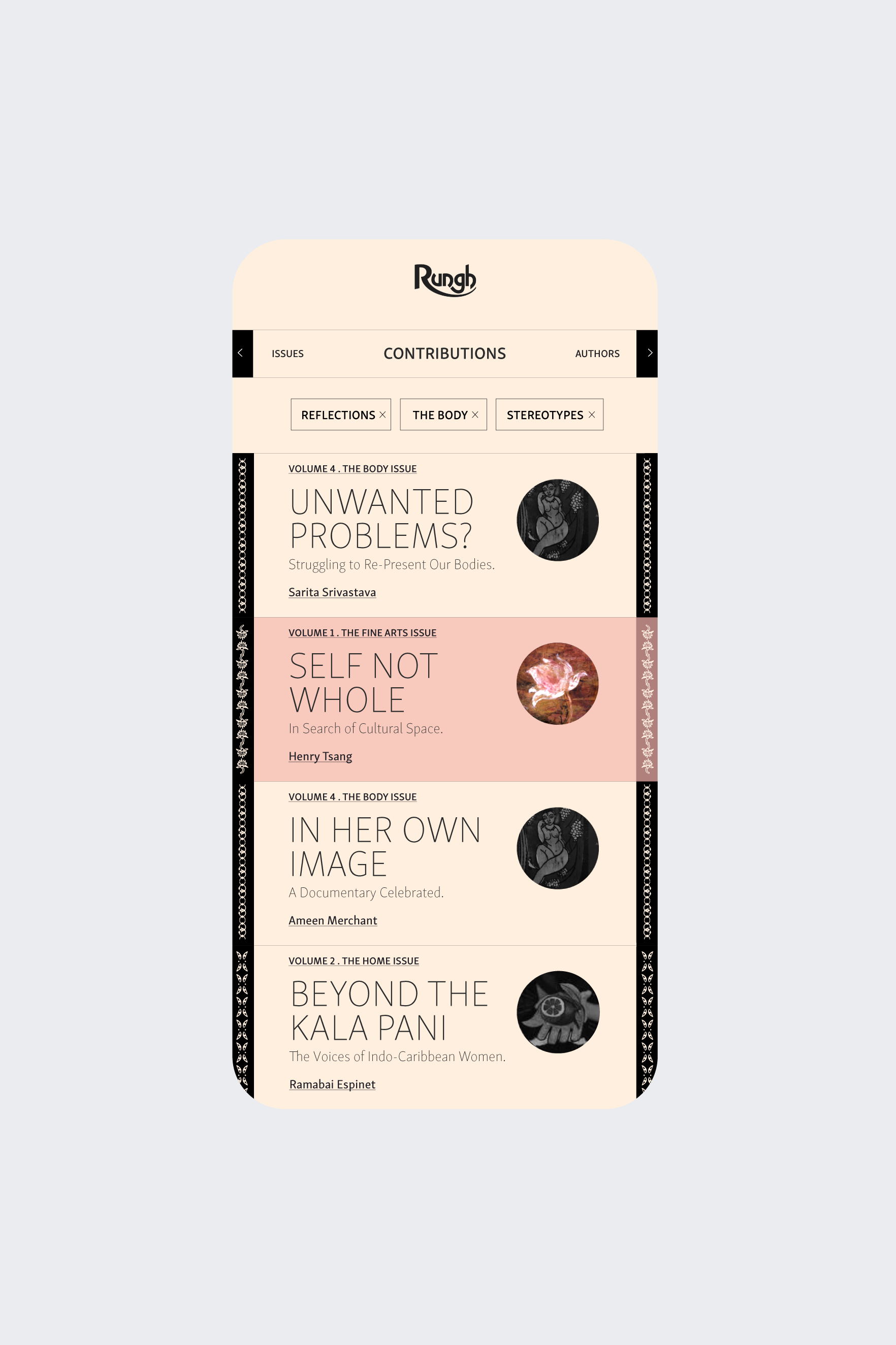
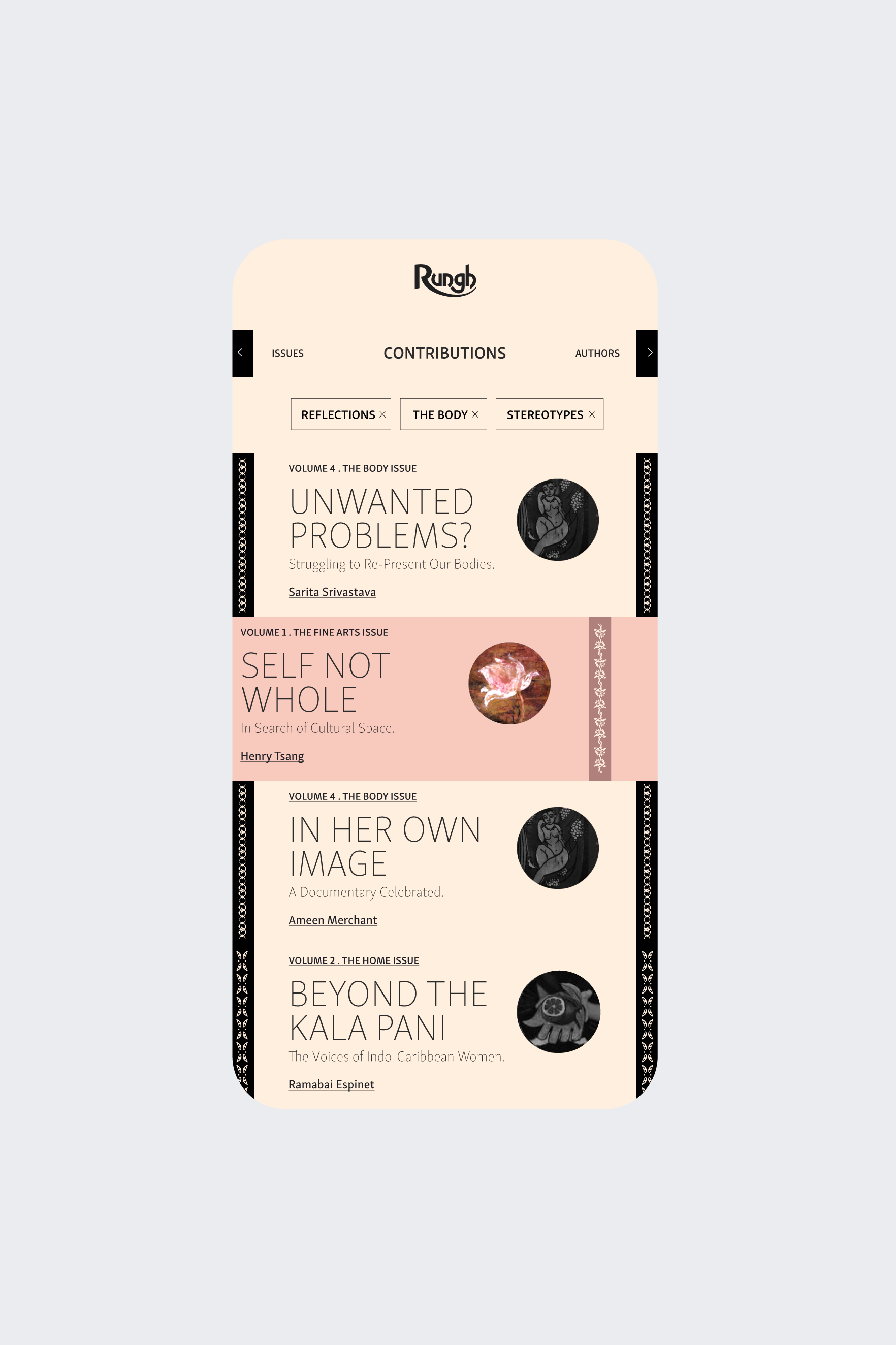
Il s’agissait aussi dans cette archive numérique de découvrir ou de redécouvrir un contenu d’il y a presque trente ans sous un nouveau jour, une sorte de nouvelle mise en lumière. De là est venu le concept de littéralement mettre en lumière le contenu avec lequel l’utilisateur·trice interagit. Une fois consulté chaque élément de contenu se colore, traçant ainsi le parcours de l’utilisateur·trice au fur et à mesure en coloriant l’interface qui est au départ en deux teintes.
Maintenir la singularité de chaque numéro papier
Cette palette chromatique qui colore la progression de l’utilisateur·trice est directement issue de l’archive papier du magazine, les originaux avaient des couvertures imprimées en couleurs. Une couleur est attribuée à chaque numéro, comme une caractérisation, et avec elle une partie de l’illustration de couverture, comme un badge, qui est mise en lumière de la même manière au fil de la progression.

